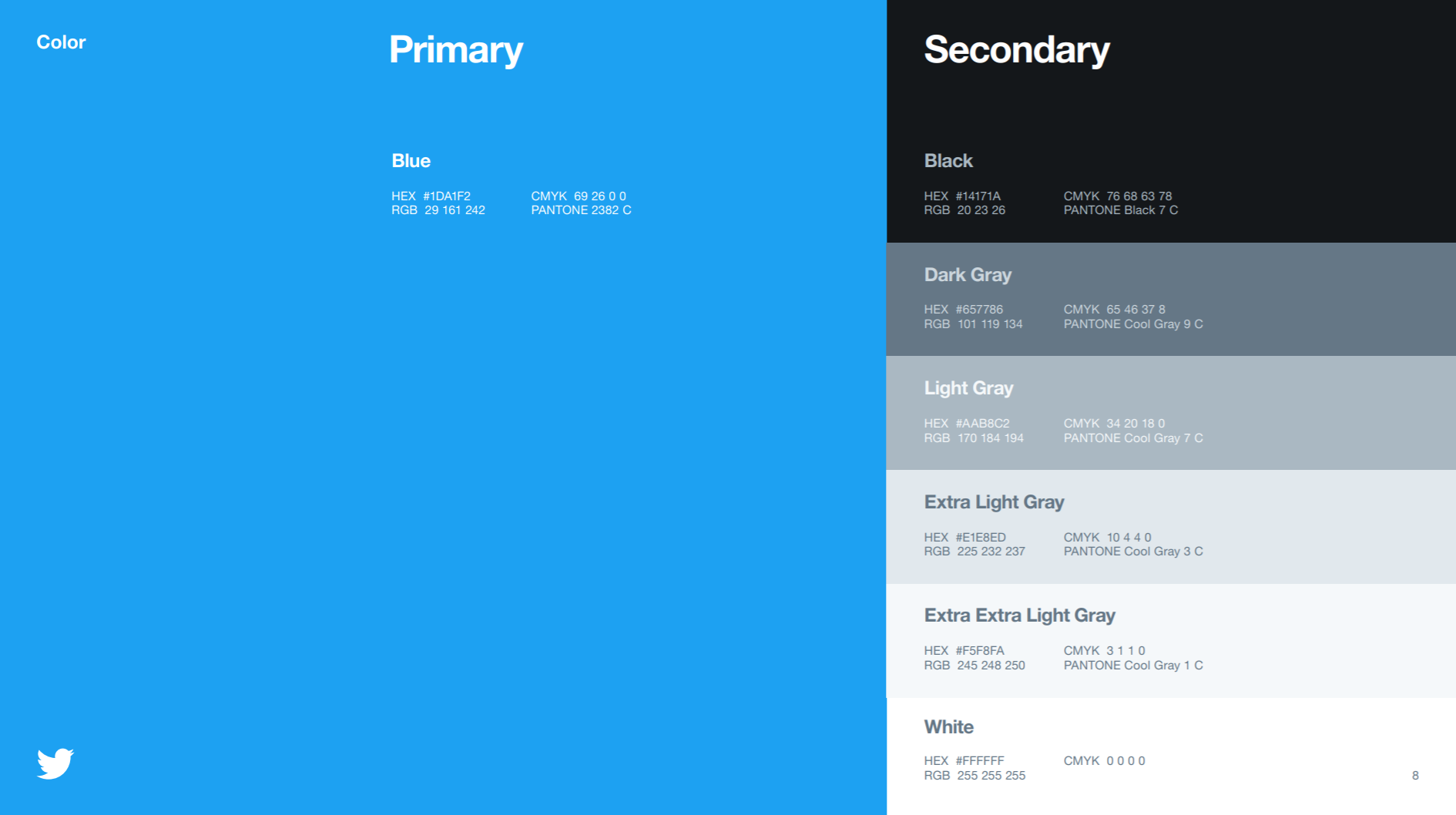
Twitter uses the colors blue, white, black, dark gray, light gray, and many more, for most of their brand assets.
The hexadecimal color code for their blue is #1DA1F2.
In the RGB color model, that same blue has 29 red, 161 green, and 242 blue or (29, 161, 242).
Lastly, in the HSL color model, that is the equivalent of a 203 hue, 89% saturation, and 53% lightness or (203, 89%, 53%).
For their other brand color schemes, please continue reading below.



Twitter Website
Resources
Watch these YouTube videos as a very good way to learn more about colors and how they work in different settings.
You will be introduced to color psychology and how you can make the most out of it whenever you are using colors in any way.
Video #1
This next video was uploaded by ColorCode.
He talks about using HEX, RGB, and RGBA.
Video #2
This other video is from Webflow.
They show us how colors are used on the web and give us really good tips on the best way to truly comprehend the differences behind every color palette.
Lastly, you should also read this article by Hacker Noon titled: Hex colors, how do they work?
They will show you how hex numbers are determined and what each character mean and represent.
Disclaimer
We do not own any logo or image used to describe the color palettes of any brand. All rights goes to the respective owner.
The doctrine of Fair Use allows people to use someone else’s copyrighted work without permission in certain circumstances. Common examples include: criticism, commentary, news reporting, teaching, scholarship and research.
Before you go
Make sure to check out any other color palette that we have in our website by using the search bar in our homepage or site header.
Copyright © 2019 - Online Palette